Comments and likes using Bluesky
Setup
-
Set the
BLUESKY_IDENTIFIERin yoursrc/config.tsfile to your bluesky handle (without the@). -
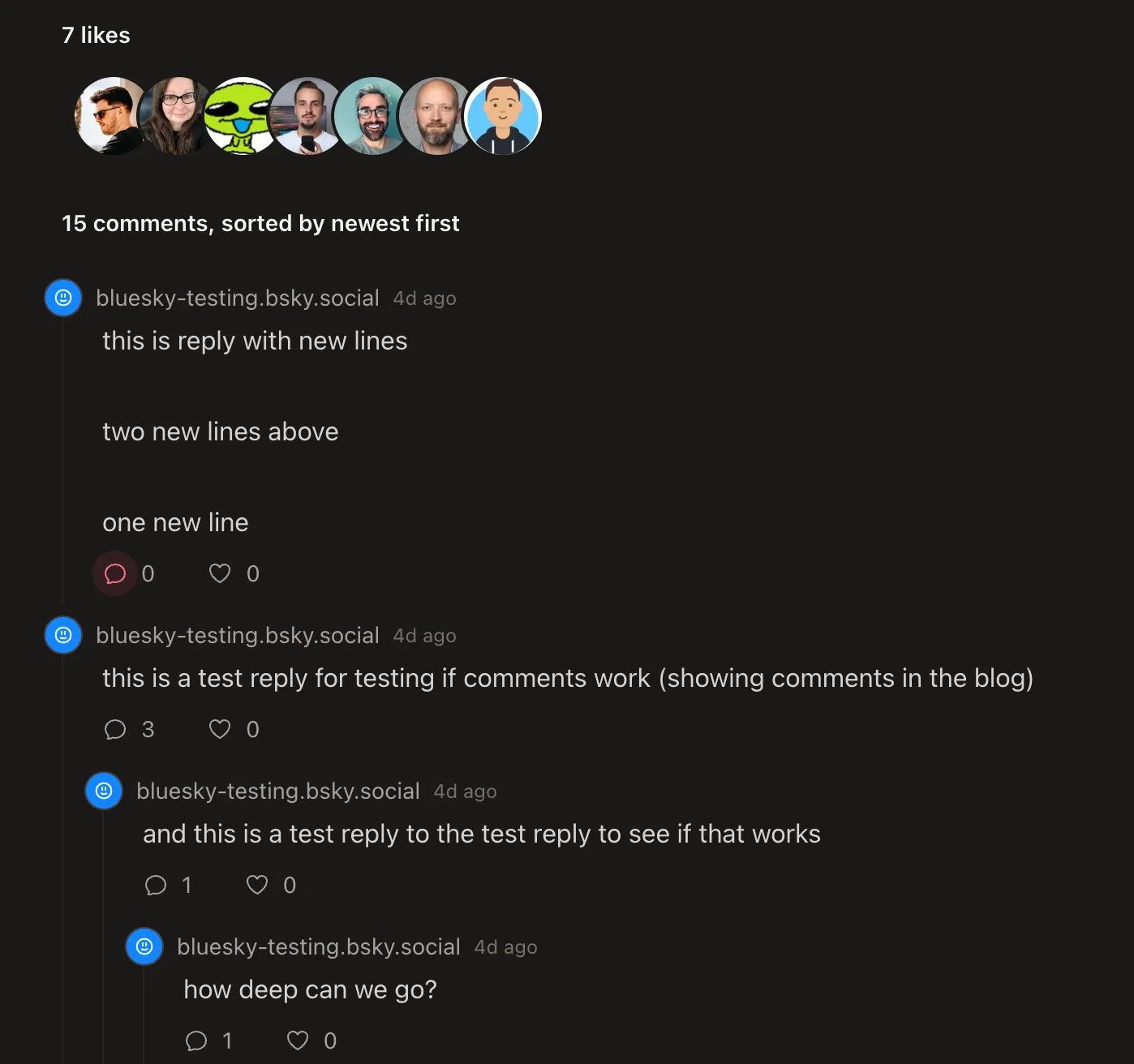
Then just post a link to your blog post on bluesky and comments will be shown on your blog posts, looking something like this:

That’s it!
Notes
No “add comment” link is shown if there is no post by you on bluesky linking to your blog post.
Once you post a link to your blog post on bluesky, likes will also be shown (see likes via bluesky).
If you don’t want to show likes, you can disable them using the disableLikes option in your post options.
disableLikes: trueAlternative, you can also disable comments by setting the disableComments option in your post options and just show likes.
disableComments: trueLive example
Like or comment on bluesky25 comments, sorted by newest first
Amazing! Wondering how easy this would be to set up with my Gatsby implementation.
Have you looked into using OAuth so the comment section can leverage the author or reader's moderation preferences?
We may want to get ahead of the link spam
We may want to get ahead of the link spam
haven't really looked into it, but yeah some moderation would be good, was thinking about using some labeler
oauth would mean that the site couldn't be static anymore (i think so at least? not sure honestly), and i'd really like to keep it static
oauth would mean that the site couldn't be static anymore (i think so at least? not sure honestly), and i'd really like to keep it static
There is an example of a browser only client here: github.com/bluesky-soci...
re: labellers, my thought was more about respecting the labeller choices of the readers, if they choose to oauth, optional ofc.
re: labellers, my thought was more about respecting the labeller choices of the readers, if they choose to oauth, optional ofc.
uh that's very interesting 👀
yeah, respecting a readers choice re what to moderate would be awesome, as a first step I'd like to give the blog author the possibility to moderate though
yeah, respecting a readers choice re what to moderate would be awesome, as a first step I'd like to give the blog author the possibility to moderate though
Just imagine me sipping tea reading the repo on my phone going
oh hmmmm ahhh u used svelte comps here mmm now where r the actual calls…
oh hmmmm ahhh u used svelte comps here mmm now where r the actual calls…
I’ll write a blog post about how to add that to other astro sites soon, but getting the posts for the static build works with the experimental content layer and github.com/ascorbic/ast...
Client side fetching is in ‘src/components/bluesky/utils.ts’
Client side fetching is in ‘src/components/bluesky/utils.ts’
mmm too late I got the @zed.dev hacker sweatshirt out and cuddled into bed to hack it out... its < 60 degrees here in texas rn
thanks for the help can i get a little feedback? I feel like my font is too small on this
blog.skill-issue.dev/blog/rusty_p...
will try to implement ur thing in static
thanks for the help can i get a little feedback? I feel like my font is too small on this
blog.skill-issue.dev/blog/rusty_p...
will try to implement ur thing in static
code font is too small imo, everything else is fine but could be bumped up a pixel or two
there's also some overflow-x issue (can scroll slightly to the right)
it's also a lot of code, highlighting could be nice + maybe long code blocks could have just a few lines visible with a option to extend
there's also some overflow-x issue (can scroll slightly to the right)
it's also a lot of code, highlighting could be nice + maybe long code blocks could have just a few lines visible with a option to extend